Tag
Color
Tag uses component level tokens and values the IBM Design Language color palette. In the light themes tags use color step 20 for the background and step 70 for the text. In the dark themes, tags use color step 70 for the background and step 20 for the text.
| Tag color | Color token |
|---|---|
| Default | $tag-background-gray |
$tag-color-gray | |
| Red | $tag-background-red |
$tag-color-red | |
| Magenta | $tag-background-magenta |
$tag-color-magenta | |
| Purple | $tag-background-purple |
$tag-color-purple | |
| Blue | $tag-background-blue |
$tag-color-blue | |
| Cyan | $tag-background-cyan |
$tag-color-cyan | |
| Teal | $tag-background-teal |
$tag-color-teal | |
| Green | $tag-background-green |
$tag-color-green | |
| Gray | $tag-background-gray |
$tag-color-gray | |
| Cool gray | $tag-background-cool-gray |
$tag-color-cool-gray | |
| Warm gray | $tag-background-warm-gray |
$tag-color-warm-gray | |
| High contrast | $background-inverse |
$text-inverse |
Typography
Tag labels should be set in sentence case, and should only have one word. However, if more than one is necessary, then connect the words using a hyphen with no spaces.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Label | 12 / 0.75 | Regular / 400 | $label-01 |
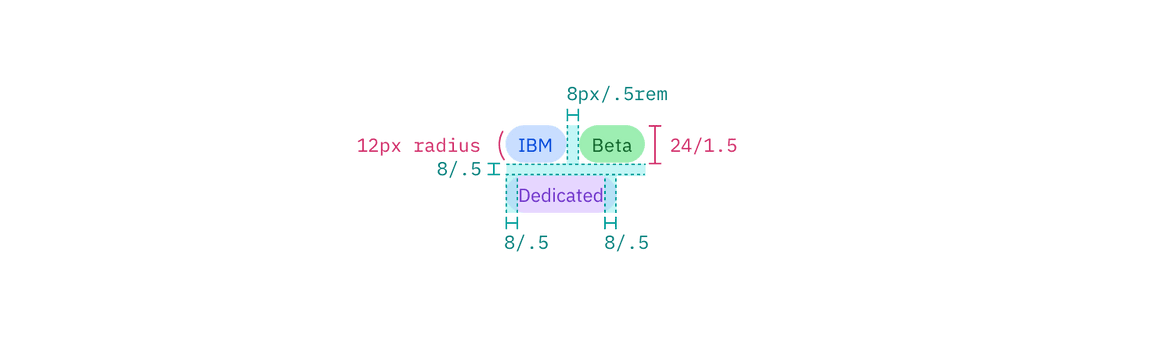
Structure
All tags have the same height. However, the width of tags varies based on the amount of content. All four corners of a tag are rounded with a 24px radius.
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Tag | height | 24 / 1.5 | – |
| radius | 24px | – | |
| margin | 8 / 0.5 | $spacing-03 | |
| padding-left, padding-right | 8 / 0.5 | $spacing-03 |

Structure and spacing measurements for a tag | px / rem
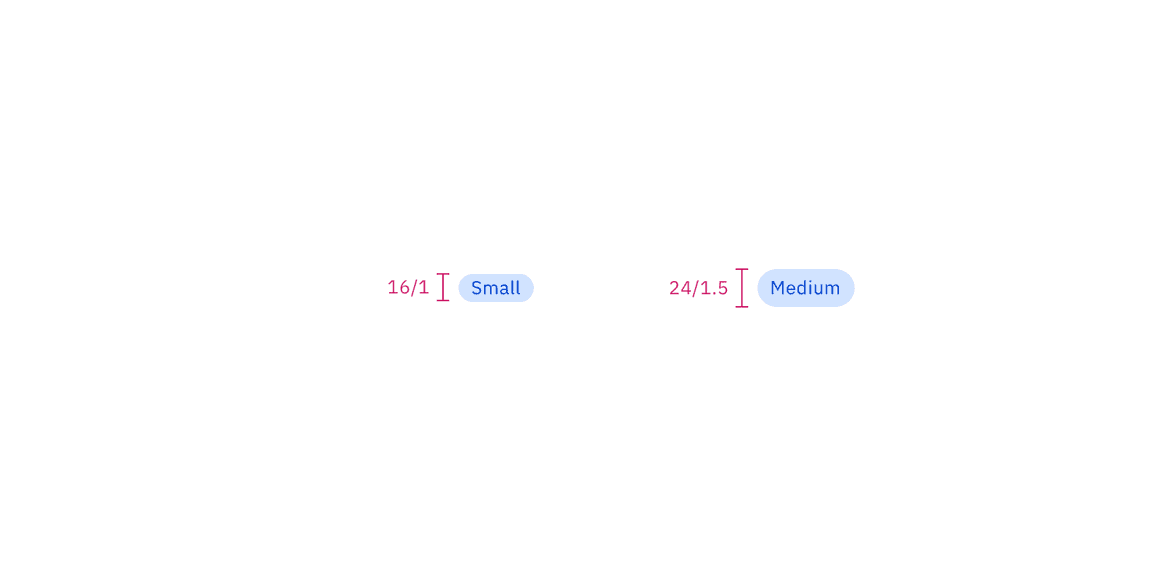
Sizes
| Size | Height px / rem |
|---|---|
| Small (sm) | 16 / 1 |
| Medium (md) | 24 / 1.5 |

Tag sizes | px / rem